Canvas Project 1
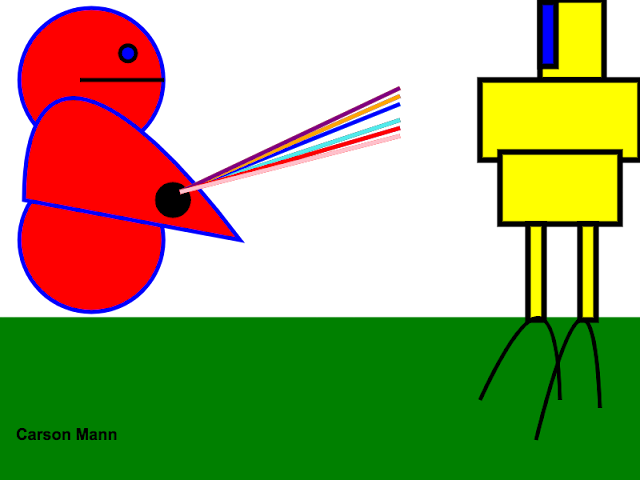
This is my first project for my digital art blog and I was just playing around the shapes in Dreamweaver. Once I put two circles together I saw a snowman type shape and decided to turn it into a robot. The the one robot needed a partner which led to this becoming real.
/////////////////////////////////// Grass
context.beginPath();
context.rect(0, 400, 900, 400);
context.fillStyle = 'green';
context.fill();
context.lineWidth = 7;
context.strokeStyle = 'green';
context.stroke();
///////////////////////////////////// Head
var centerX = canvas.width / 7;
var centerY = canvas.height / 6;
var radius = 90;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'red';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'blue';
context.stroke();
////////////////////////////////// Bot #2
////////////////// Head (Bot #2)
context.beginPath();
context.rect(675, 0, 80, 100);
context.fillStyle = 'yellow';
context.fill();
context.lineWidth = 7;
context.strokeStyle = 'black';
context.stroke()
context.beginPath();
context.rect(675, 3, 20, 80);
context.fillStyle = 'blue';
context.fill();
context.lineWidth = 7;
context.strokeStyle = 'black';
context.stroke()
/////////////////////////////////// Body (Bot #2)
context.beginPath();
context.rect(600, 100, 200, 100);
context.fillStyle = 'yellow';
context.fill();
context.lineWidth = 7;
context.strokeStyle = 'black';
context.stroke()
context.beginPath();
context.rect(625, 190, 150, 90);
context.fillStyle = 'yellow';
context.fill();
context.lineWidth = 7;
context.strokeStyle = 'black';
context.stroke()
//////////////////////////////// Legs (Bot #2)
context.beginPath();
context.rect(660, 280, 20, 120);
context.fillStyle = 'yellow';
context.fill();
context.lineWidth = 7;
context.strokeStyle = 'black';
context.stroke()
context.beginPath();
context.rect(725, 280, 20, 120);
context.fillStyle = 'yellow';
context.fill();
context.lineWidth = 7;
context.strokeStyle = 'black';
context.stroke()
context.beginPath();
context.moveTo(700, 500);
context.quadraticCurveTo(695, 295, 600, 500);
context.lineWidth = 5;
// line color
context.strokeStyle = 'black';
context.stroke();
context.beginPath();
context.moveTo(750, 510);
context.quadraticCurveTo(740, 270, 670, 550);
context.lineWidth = 5;
// line color
context.strokeStyle = 'black';
context.stroke();
//////////////////////////////////// Body (Bot #1)
var centerX = canvas.width / 7;
var centerY = canvas.height /2;
var radius = 90;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'red';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'blue';
context.stroke();
//////////////////////////////////////////// Arm (Bot #1)
context.beginPath();
context.moveTo(300, 300);
context.bezierCurveTo(150, 100, 30, 50, 30, 250);
// color
context.closePath();
context.lineWidth = 5;
context.fillStyle = "red"
context.fill();
context.strokeStyle = 'blue';
context.stroke();
/////////////////////////////// Blaster Hole (Bot #1)
var centerX = canvas.width / 3.7;
var centerY = canvas.height /2.4;
var radius = 20;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'black';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'black';
context.stroke();
///////////////////////////////// Mouth (Bot #1)
context.beginPath();
context.moveTo(100, 100);
context.lineTo(205, 100);
context.stroke();
//////////////////////////////// Eye (Bot #1)
var centerX = canvas.width / 5;
var centerY = canvas.height /9;
var radius = 10;
context.beginPath();
context.arc(centerX, centerY, radius, 0, 2 * Math.PI, false);
context.fillStyle = 'blue';
context.fill();
context.lineWidth = 5;
context.strokeStyle = 'black';
context.stroke();
////////////////////////////// Beams (Bot #1)
context.beginPath();
context.moveTo(225, 240);
context.lineTo(500, 150);
context.stroke();
context.lineWidth =5;
context.strokeStyle = "#50EBEC" ;
context.stroke();
context.beginPath();
context.moveTo(225, 240);
context.lineTo(500, 130);
context.stroke();
context.lineWidth =5;
context.strokeStyle = "blue" ;
context.stroke();
context.beginPath();
context.moveTo(225, 240);
context.lineTo(500, 120);
context.stroke();
context.lineWidth =5;
context.strokeStyle = "orange" ;
context.stroke();
context.beginPath();
context.moveTo(225, 240);
context.lineTo(500, 110);
context.stroke();
context.lineWidth =5;
context.strokeStyle = "purple" ;
context.stroke();
context.beginPath();
context.moveTo(225, 240);
context.lineTo(500, 160);
context.stroke();
context.lineWidth =5;
context.strokeStyle = "red" ;
context.stroke();
context.beginPath();
context.moveTo(225, 240);
context.lineTo(500, 170);
context.stroke();
context.lineWidth =5;
context.strokeStyle = "pink" ;
context.stroke();
//////////////////////////////////////
//// <<<<<<<<<<<<<<<<<<<<<<<<<<<<<<< YOUR CODE ENDS HERE



Comments
Post a Comment